
Il mondo della programmazione è sempre in evoluzione, e non si finisce mai di aggiornarsi. Alcune cose però hanno più valore di altre. Il singolo linguaggio di programmazione ha un valore relativo, quello con un buon manuale e un po’ di esercizio si impara.
Il valore più grosso è sulle buone tecniche di programmazione, come il design di una applicazione e del codice. Anche qui si parte da delle basi, che poi si possono portare in qualsiasi linguaggio si usi. Indubbiamente certi linguaggi permettono certe funzionalità addirittura facilitano l’uso di certi pattern, altri molto meno oppure non si possono usare.
Dal mio punto di vista chi fa questo mestiere dovrebbe avere letto almeno 4 libri fondamentali, che aprono la mente. Poi chiaramente sta alla coscienza di ognuno prenderli da spunto per migliorare oppure ignorare e continuare come ha sempre fatto.
I quattro libri fondamentali ve li elenco qui sotto.
Clean Code di Robert Martin, dove si danno una serie di spunti su come scrivere meglio il codice, in modo che sia facilmente manutenibile, resiliente e che anche chi viene dopo di te lo possa capire
Design Patterns della Gang of Four. E’ un libro datato, ma ancora attuale ed è dove è cominciato tutto, dove per la prima volta sono stati raccolti e codificati i Design pattern per una buona programmazione.
Refactoring: Improving the Design of Existing Code di Martin Fowler dove si dà una visione di come poter affrontare un refactoring del codice. Esistono due edizioni del volume, quella qui presentata è la seconda edizione: Consiglio comunque anche la prima.
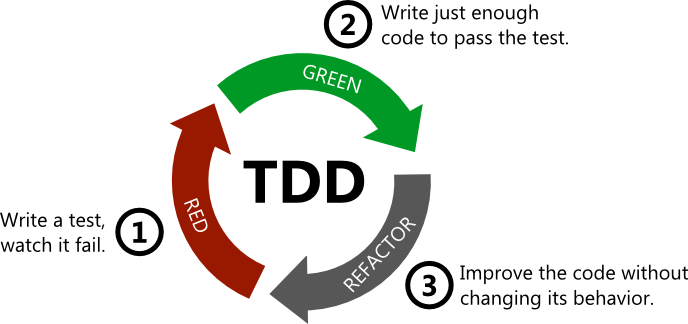
Test-Driven Development: by Example di Kent Beck, dove si parla di testing, della sua importanza e di come possa guidare lo sviluppo del codice. Link su Amazon (non essendo in versione Kindle non c’è l’anteprima come per gli altri)
Questo è il punto di partenza, poi ognuno deve cercare la propria strada. E’ un cammino lungo, in continua evoluzione, ma è anche stimolante. Se non ci piacesse, non avremmo scelto questo mestiere.
Ed ecco che così continuo questo percorso di crescita 🙂